
With this Guide on How to Choose a WordPress Theme, we have shared some key points to look at when deciding on a WordPress Theme for your website. The website’s Theme plays an important role in deciding the look and feel of your site. Appearance is the thing your customers first notice and connect with. A website’s theme in 2020 should look modern, fast, fully responsive, and must suit your niche.
You can find thousands of WordPress themes on WordPress.org and ThemeForest even on other platforms. It is a tough decision to zero down on one theme when you have these many options. In this article, we have attempted to discuss how to choose the perfect Multipurpose Creative WordPress Theme for your WordPress website.
WordPress theme market is flourishing as there are many awesome themes up for sale by various developers. No coding knowledge is required as they can be directly configured from the WordPress admin panel and even if some extra customizations are needed in the theme you can get it done by contacting the theme’s support team.
1. Make a list of features that you need in your Theme
Before diving into the sea of WordPress themes, you first need to sit down and make a note of the features that you think will be essential for your website to stay ahead of the game.
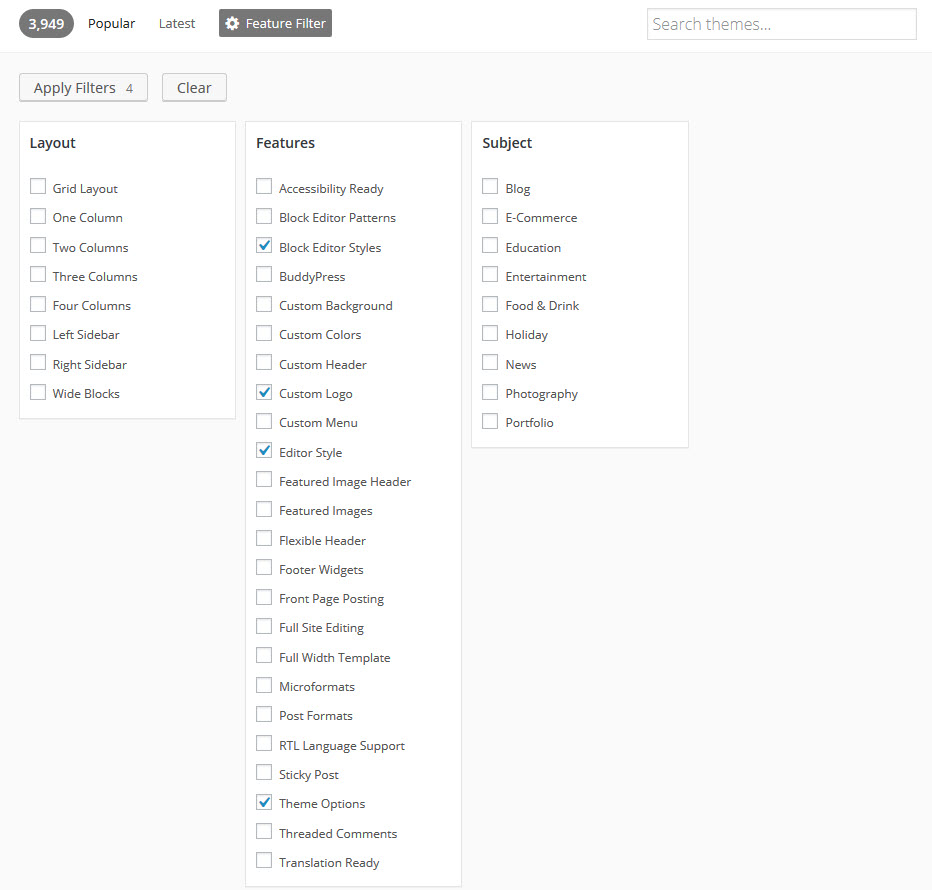
If you are not sure, I would recommend navigating to the WordPress Themes and using the filter option from the menu, go through all the theme features, layouts and choose the themes according to your niche.

This will help you know about the existing features as well as in choosing the preferred theme.
2. Avoid Bloated Themes
Some themes looking cool with a collection of awesome features, but they take a toll on your site performance and may cause accessibility issues. You don’t want your website to be cluttered with features that may confuse the visitors and scare them with its complexity.
Some themes may boast fancy music players, super cool animations, and gaming capabilities but they don’t go well in terms of website security. As most of the time theme developers use code from the internet for such features thus creating a security risk to thousands of websites.
Also Read, How to create WordPress Hamburger Menu for Desktop?
3. Always go for Responsive Themes
Responsive Theme Design means the website fits perfectly for various screen sizes and adjusts the website contents without letting them break. It should be compatible with the Laptops, Smart Phones, and other screen holding devices.

Checkout Oshine. Oshine is the best Multipurpose Creative WordPress Theme that is powerful, fast, responsive, and stunningly beautiful. Be it for a Portfolio, Blog, E-commerce, Education, Entertainment, Photography, or Holiday. Oshine is Trusted by 28000+ customers with their businesses.
Oshine comes with a powerful visual page builder Tatsu. By which you can create custom webpages as per your requirement by dragging and dropping components on your webpage. Some of the striking features of Oshine are:
- Light and Dark Skin option
- 60+ Pre-built Sections
- 2x Faster Loading
- Blend Modes
- Custom CSS & JS
- Typography Control
- Keyboard Shortcuts

Oshine is fully compatible with Woo Commerce and offers a seamless business experience for you to showcase and sell products without any hiccups.
Oshine has 6 Blog Styles to choose from for presenting your blog in the best way. You also can build a Single-Page website where each menu link scrolls to different sections within the same page.
You also can add parallax sections to enhance the visual appeal for building stunning web pages. To know more about this awesome creative wordpress theme you can visit the Oshine Theme Website.
4. Keep the color in mind
When a visitor visits a site the first thing he notices is the website color scheme and its logo. Most of the people like the website to have two to three colors and not more than that. As having multiple colors creates unwanted visual disturbance. As in 2020 most of the websites have a dark or light color scheme that blends naturally with the content and the font choice.
With WordPress, it is super easy to add Custom CSS code and alter colors by going to Appearance > Theme Editor. It is recommended only if you know what you are doing as it may break the appearance of the theme.
Also Read, 4 Steps to Adding a Mobile Menu for WordPress website
5. Consider buying a Premium Theme
Free Themes are no bad for the ones who are out of budget or for those who don’t want to scale their website for a larger audience. But one thing to know here is that the Free theme offer no security updates or bug fixes to the ever-emerging security threats.
What happens in a free theme is that the developer uses ‘not so good quality’ code puts the theme in the public domain and no longer provides updates on fixing the current issues. This can be alarming for those who have an active business running on their website.
So, it is always better to buy premium themes that are dynamic and offer better features and updates than the free ones. Premium themes also come with guaranteed customer support for quick query resolution
Conclusion
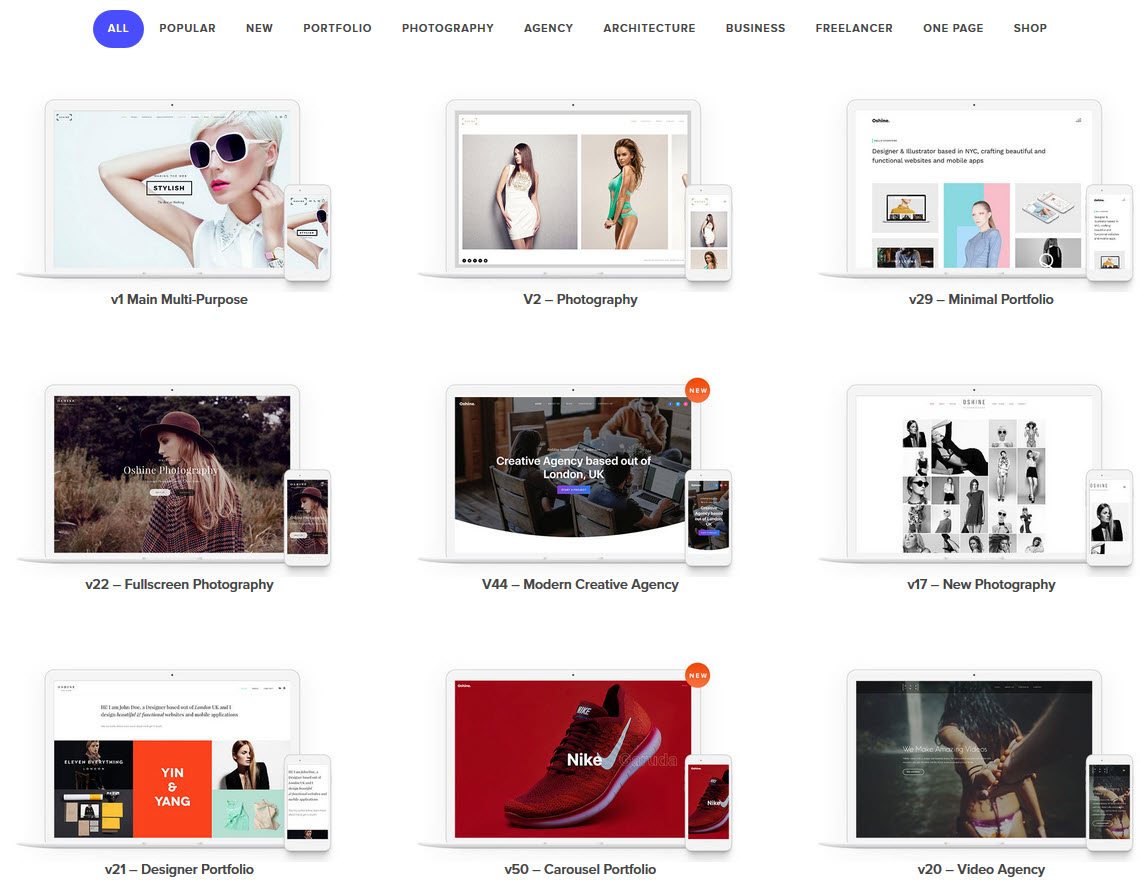
Hopefully, this article has given you enough information and have sparked some ideas for bettering your website’s theme. Even now if you are not convinced to upgrade to a better theme then you must check out these demos from Oshine.
Trust me you won’t regret your decision of switching to a Modern Multipurpose Creative WordPress Theme from Oshine.
Also Read, This is how you find What WordPress Theme a Website is Using








